Google App Makerを使ってみた感想
Gogole App makerが正式にリリースされました。
App Makerはローコーディング、ノーコーディングでシステムを構築できるサービスで、G Suite Businessプラン以上で利用が可能です。
今回はその使用感について解説いたします。
結論から先に申し上げると、「AccessのWEBブラウザ版」といった趣きです。
AppMakerの利用について
最初にG Suite businessプランを契約します。
無料でお試し期間が14日間ということなので、今回は休眠状態のドメインとレンタルサーバを使ってG Suiteのサインアップをしました。独自ドメインと、DNSレコードがいじれるサービスがあればG Suiteのサインアップは出来ます。DNSの知識が全くない方は厳しいかもしれませんが、ここは本題ではないので、省略します。
AppMakerで作成してみた
Hello worldを表示するだけだと味気ないので、Googleスプレッドシートをデータソースとして、単一テーブルのデータを表示出来るアプリを作成してみました。
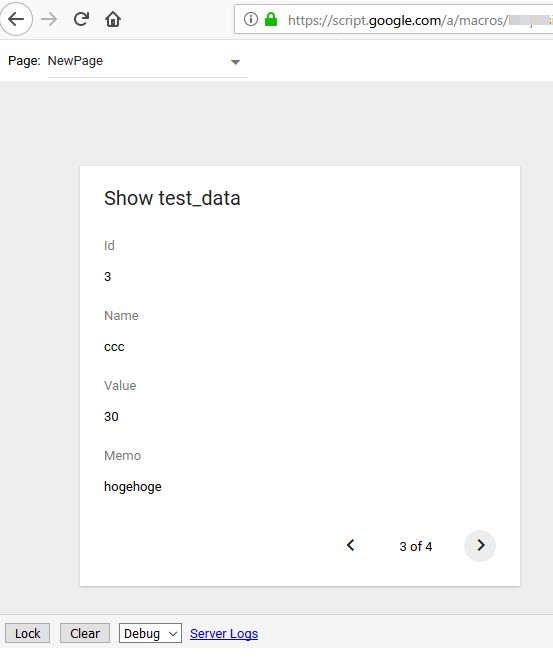
アプリの完成イメージ
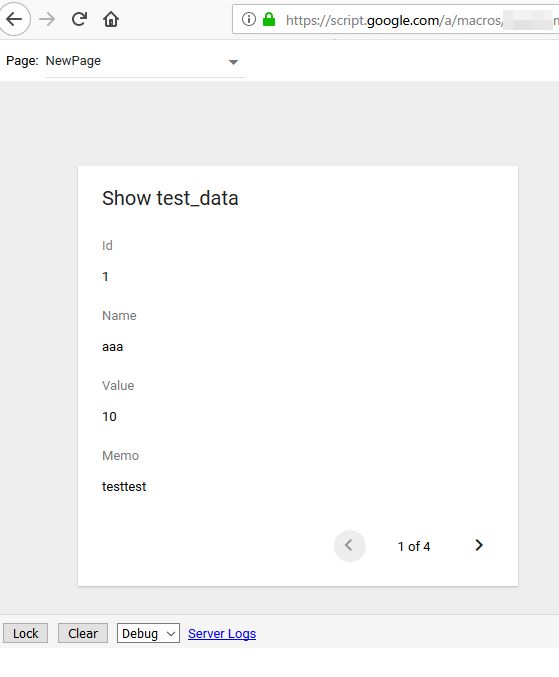
アプリの完成イメージは下記の通りです。
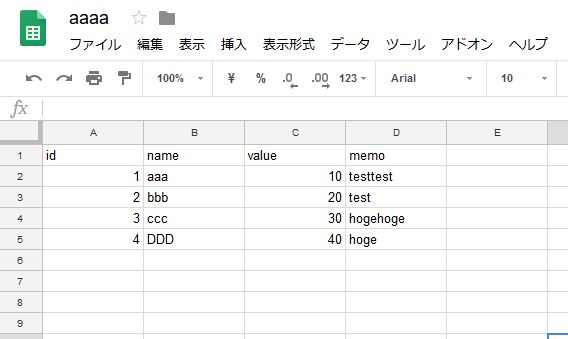
Google スプレッドシートで作成した下記のようなシートを用意し…

フォームで表示させる、というものです。 右下のレコードセレクタを使えばレコードの表示が変わります。Accessっぽいです。
右下のレコードセレクタを使えばレコードの表示が変わります。Accessっぽいです。
アプリ作成
1.初めにG Suiteのスプレッドシートで、カラムとデータを定義した適当なシートを作成します。ここは説明不要と思われます。
2.次にAppMakerでDataモデルを追加します。Spreadシートは読み取り専用となりますので、編集不可です。
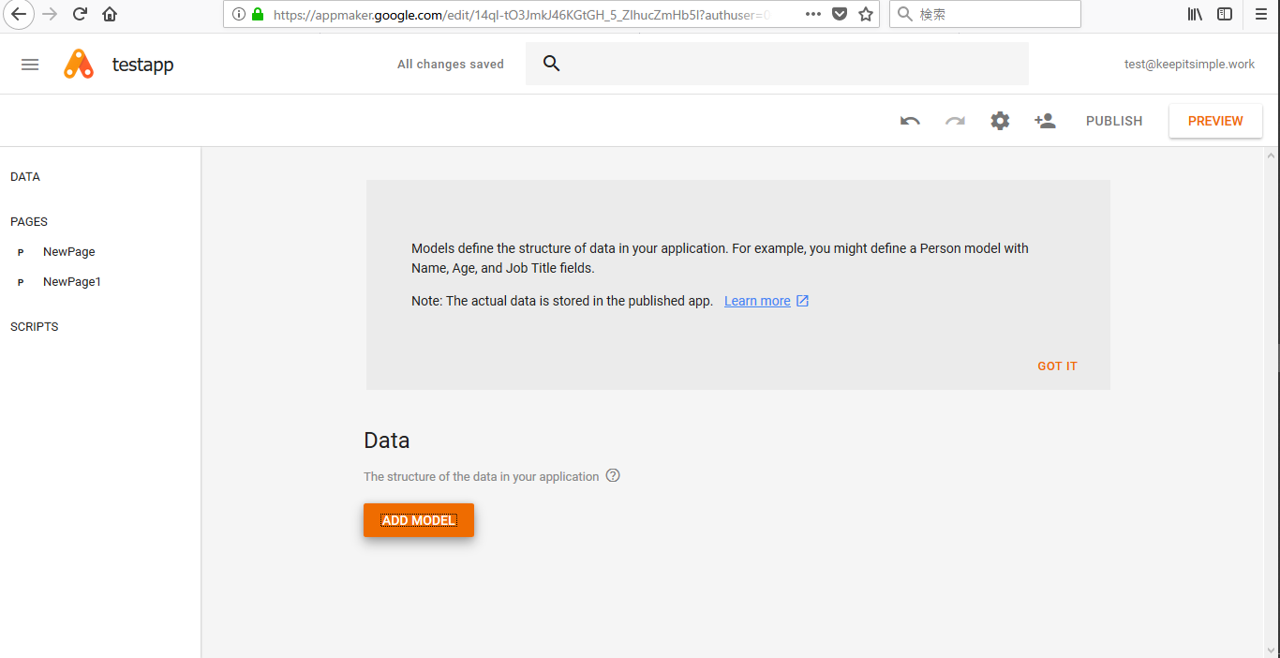
2-1.ADD MODELで新しいデータモデルを追加します。
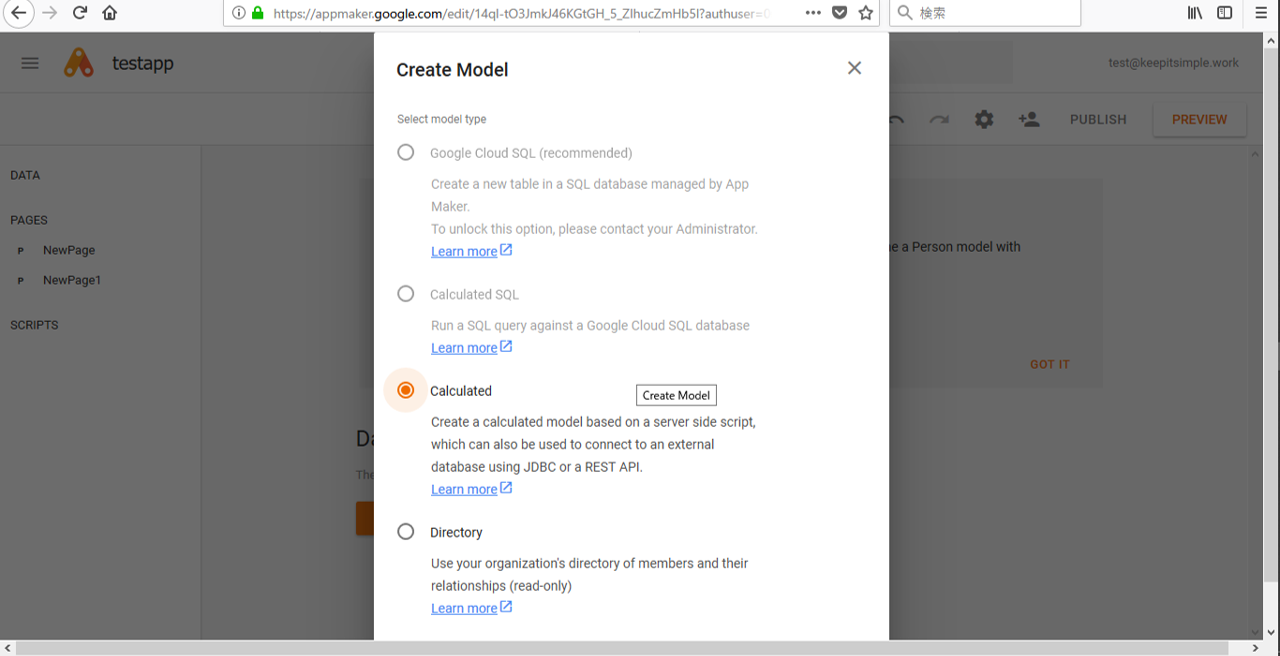
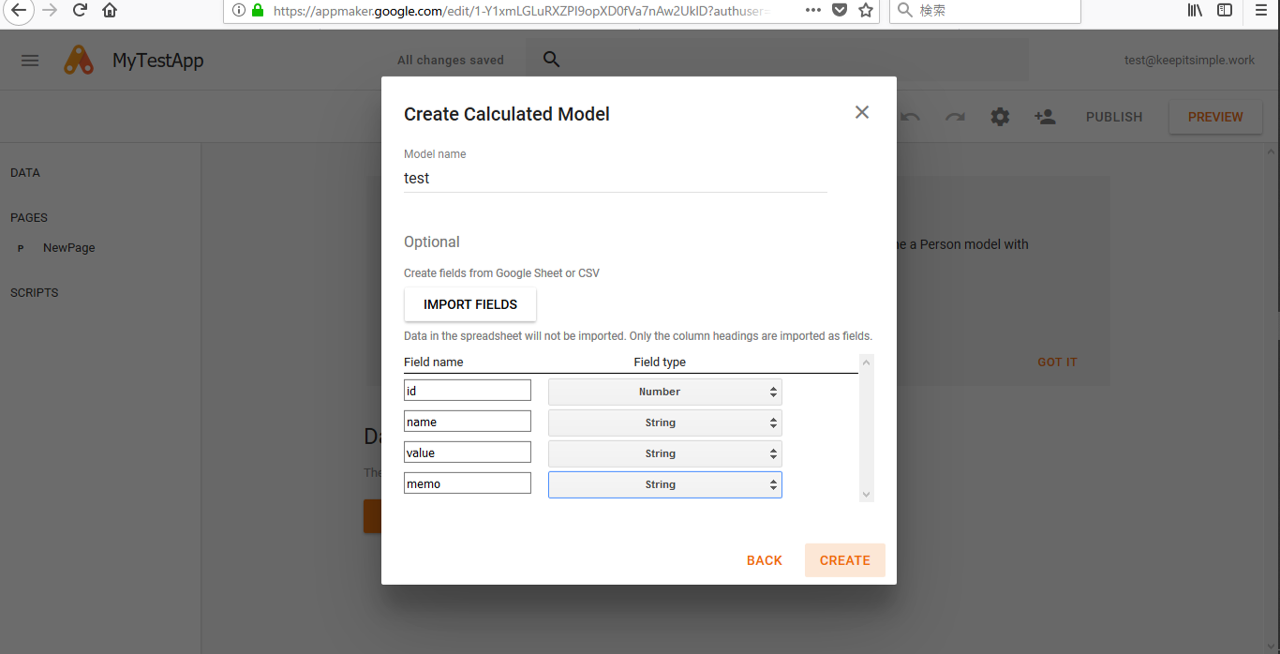
2-2.スプレッドシートを追加するため、Calculatedを選択します。
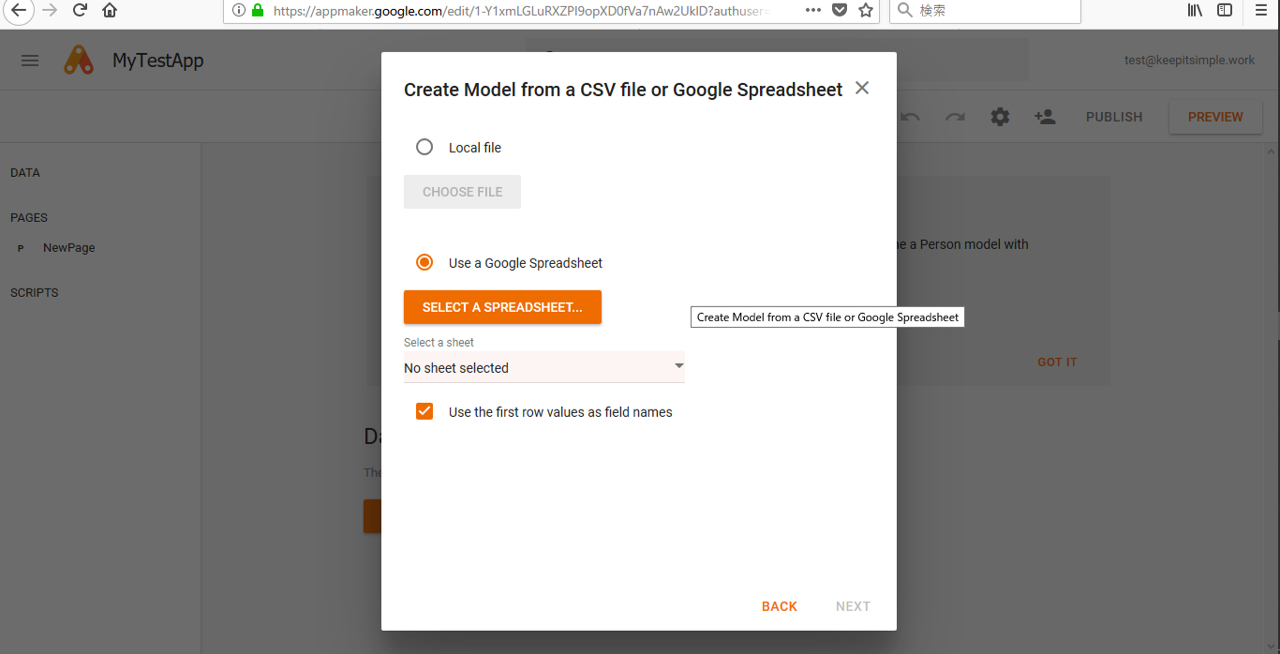
2-3.G Suiteであらかじめ作成したスプレッドシートを選択します。
2-4.フィールドの情報が読み込まれます。
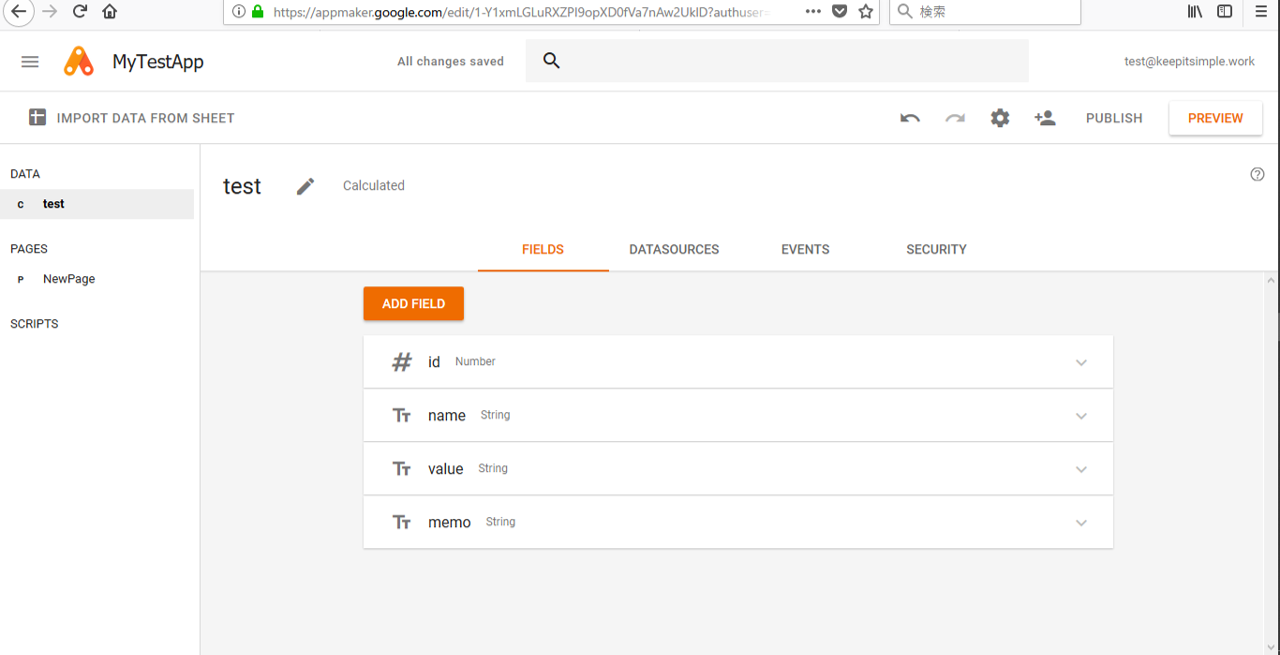
2-5.モデルの作成が完了しました。次にDATASOURCEの設定を行います。
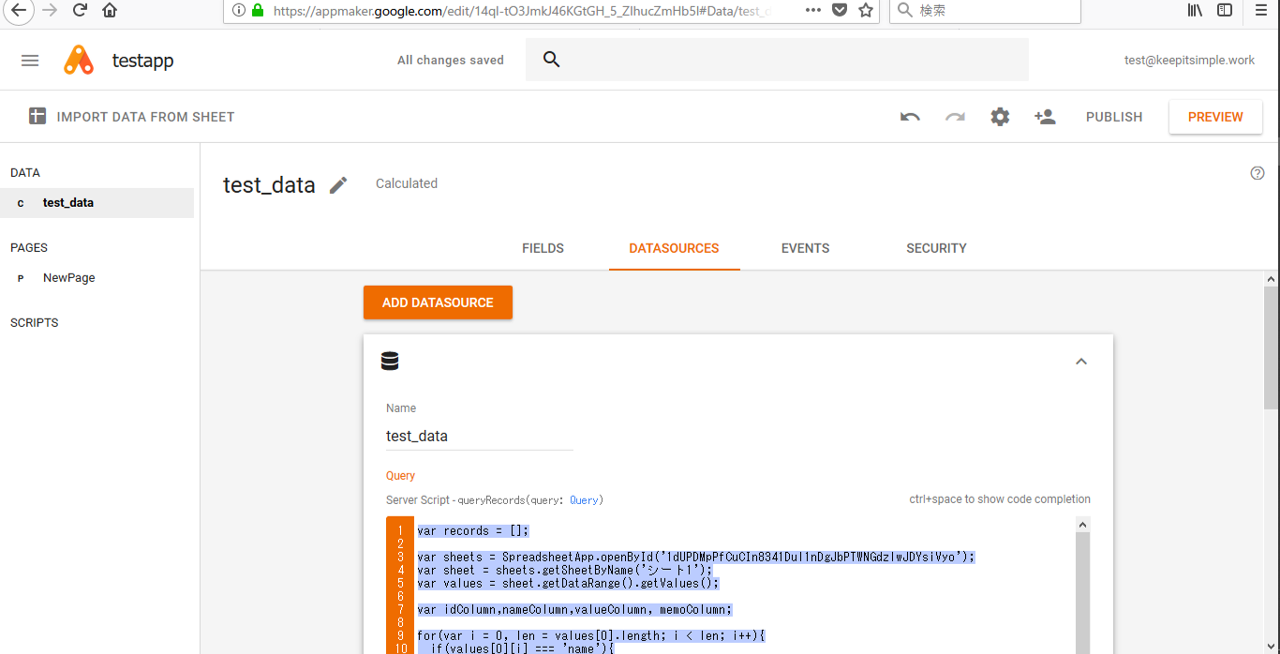
3.DATASOURCEに、ServerScriptを追加します。Query欄に適切なrecord配列を返す処理を追加します。ここが空欄だとエラーになります(Dataモデル追加で自動的にやってほしい…)。
追加した処理のコードは以下の通りです。こちらの記事(Qiita:Google App Maker ー Calculated モデルを使ってスプレッドシートのデータを表示する)を参考(≒コピペ)にしました。
var records = [];
var sheets = SpreadsheetApp.openById('1dUPDMpPfCuCIn8341Dul1nDgJbPTWNGdzlwJDYsiVyo');
var sheet = sheets.getSheetByName('シート1');
var values = sheet.getDataRange().getValues();
var idColumn,nameColumn,valueColumn, memoColumn;
for(var i = 0, len = values[0].length; i < len; i++){
if(values[0][i] === 'name'){
nameColumn = i;
}
if(values[0][i] === 'id'){
idColumn = i;
}
if(values[0][i] === 'memo'){
memoColumn = i;
}
if(values[0][i] === 'value'){
valueColumn = i;
}
}
for (var i = 1; i < values.length; i++) {
var record = app.models.test_data.newRecord();
record.name = values[i][nameColumn];
record.id = values[i][idColumn];
record.memo = values[i][memoColumn];
record.value = values[i][valueColumn];
records.push(record);
}
return records;
4.次にFormを追加します。
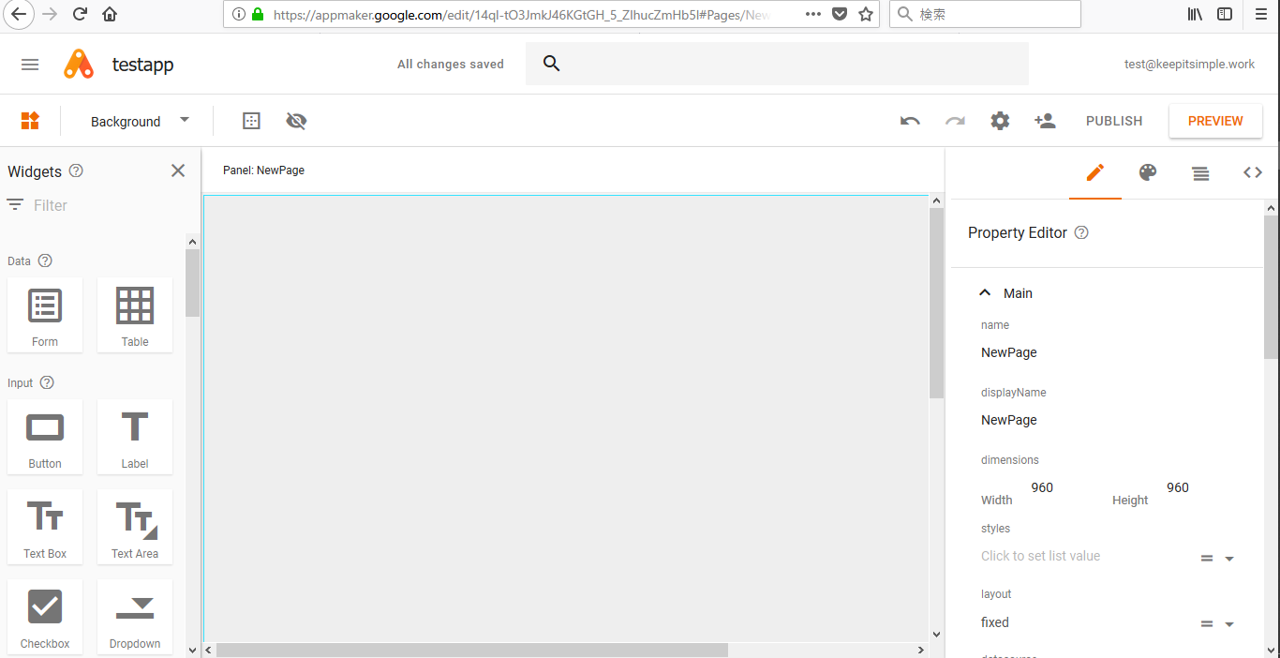
4-1.左のメニューから「PAGES」を開きます。 4-2.左上のWidgetアイコンを押して、ウィジェットを表示させます。
4-2.左上のWidgetアイコンを押して、ウィジェットを表示させます。
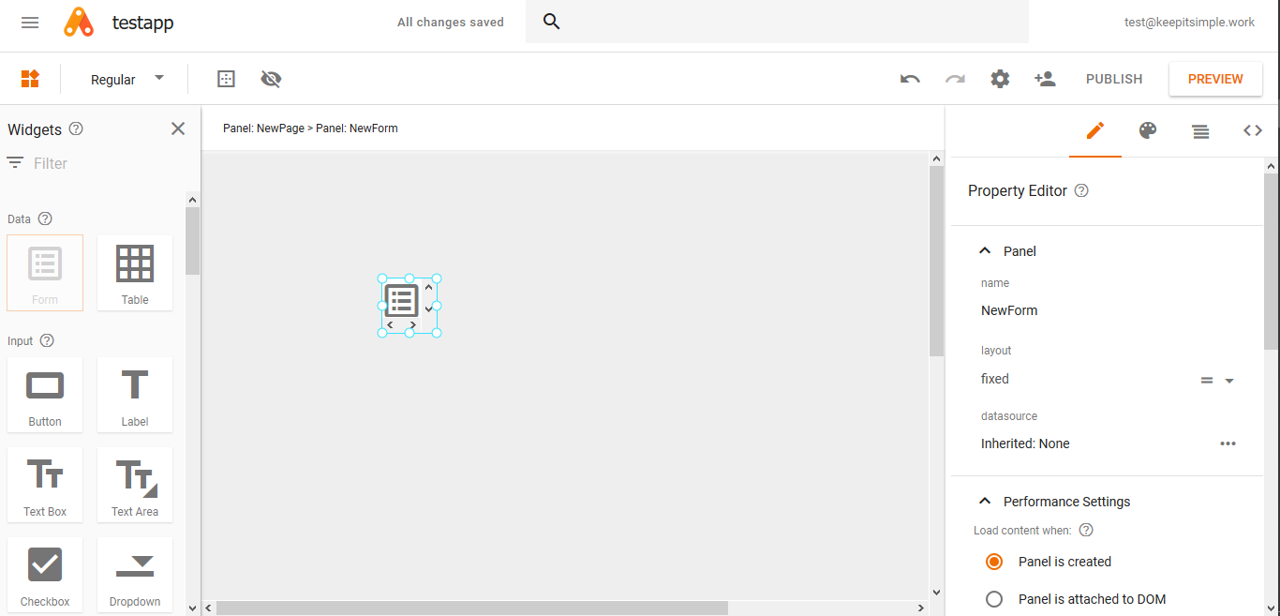
 4-3.ここでは左上のFormを使います。ウィジェットをドラッグ&ドロップでページに追加します(ローコーディングって感じ!)。
4-3.ここでは左上のFormを使います。ウィジェットをドラッグ&ドロップでページに追加します(ローコーディングって感じ!)。 4-4.データソースの選択ウィザードが起動するのでそのまま進みます。
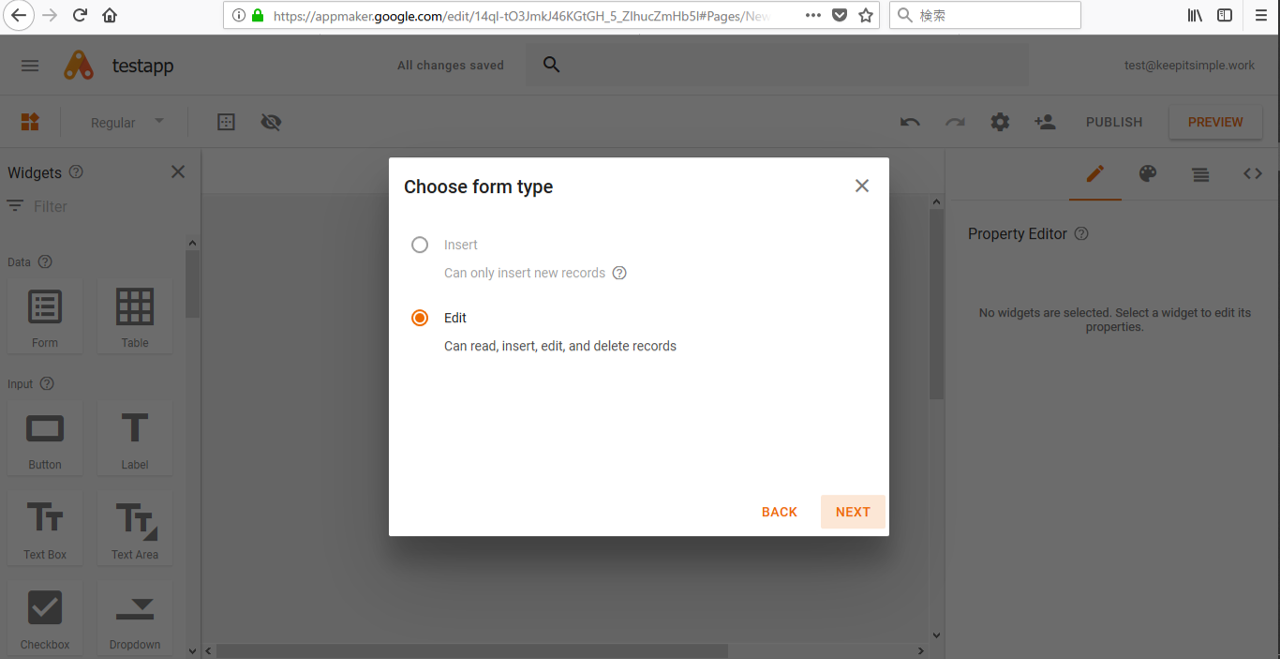
4-4.データソースの選択ウィザードが起動するのでそのまま進みます。
4-5.フォームタイプの選択でEDITが選択されていますが、データソースが読み取り専用なので、更新はできません。
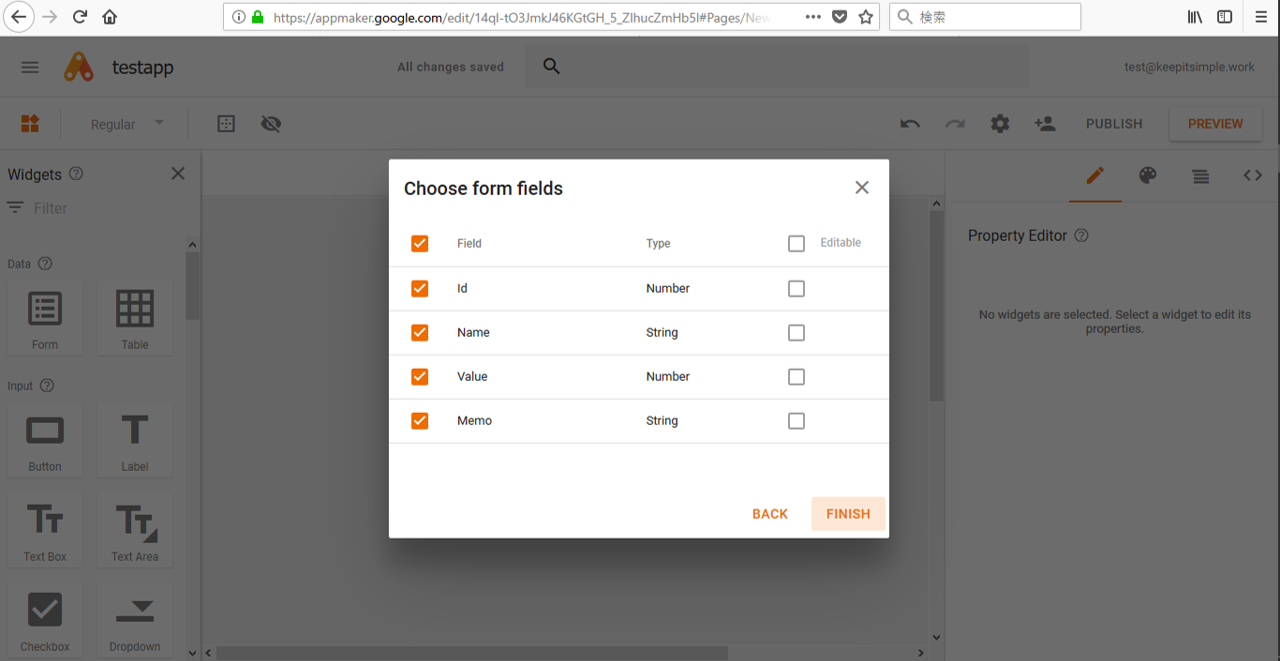
4-6.DataModelで作成されたフィールドが自動的に選択されます。
4-7.フォームの完成。
5.終わったらとりあえずプレビュー。冒頭のような動作をするアプリケーションが作成されます。当然、スプレッドシート側にデータを追加したらフォームでも表示されるようになります。
以上となります。
使ってみた感想
確かにローコーディングではありますが、EUC的に使うのであれば、かなりハードルが高いと感じました。
自分が慣れていないだけかもしれませんが、特にqueryRecordを自前で実装するのは疲れます。これならLaravelなどのフレームワークを使って処理を書いた方が早いような気もしています。
今回は単純な単票表示アプリでしたが、実際のアプリでは複雑なリレーションなども発生しますし、データ連携周りの実装などを考えると、Accessよりも難しいかもしれません。
感想は以上となります。次のエントリでkintoneとの比較コメントを書きます。
ITと経営に関するお悩みはありませんか?
お一人で悩まれずに、些細なことだと思われることであっても、お気軽にご相談ください。
もちろん、お問い合わせメールへは無料で対応いたします。